マークアップエンジニア必見!Chromeの検証機能(デベロッパーツール)の使い方

こんにちは、先週から料理教室に通い始めたあすかです!
得意なことは食べることです!
今回はWeb制作をする際に使えるGoogle Chromeの検証機能の使い方について紹介しようと思います!
対象読者
- 検証機能を知らない初心者マークアップエンジニア
- 知ってるけど使い方がよくわからない人
検証機能で出来ること
- Webサイトのコードを見る
- Webサイトを様々なデバイスから見たときの確認をする
- その場でHTMLやCSSを書き換えて見た目を試してみる など
これらのことは全てChromeの検証機能で出来ちゃいます!
では、早速使い方を見ていきましょう。
検証機能の基本的な使い方
検証機能を使う
 検証機能を使いたいWebページで右クリックを押し、「検証」を選択すると検証機能が使えます。
検証機能を使いたいWebページで右クリックを押し、「検証」を選択すると検証機能が使えます。  こんな感じに表示されたらオッケーです。
こんな感じに表示されたらオッケーです。
早速、検証機能を使っていきましょう!
選択ツール
 検証ツールの左上にあるアイコン(青くなっているところ)をクリックすると、選択ツールが使えます。
検証ツールの左上にあるアイコン(青くなっているところ)をクリックすると、選択ツールが使えます。
選択ツールでページの調べたい要素にカーソルを当てたりクリックしたりすると、その要素のCSSを見ることができます。
ボタン等も選択ツールの状態でクリックすればリンクを踏むことなくCSSを調べることが出来ます。
コードの変更
検証ツールではCSSやHTMLを変更して見た目の確認をその場でササッと行うことが可能です。
 まず、変更したい部分をダブルクリックします。
まず、変更したい部分をダブルクリックします。
 文言やCSSを変更するとその場で反映されます。
文言やCSSを変更するとその場で反映されます。
ここで変更したコードは実際に反映されないので、リロードの際は気をつけてください。
こんな時に役立つ検証機能
文字の大きさや背景の色が知りたい!
 選択ツールでページ内から調べたいものを選択するか、コードで調べたいものを選択します。
選択ツールでページ内から調べたいものを選択するか、コードで調べたいものを選択します。
選択されたらこんな感じで表示されると思います。
 赤はその要素が持つCSSをすべて表示しており、青はその要素に適用されているCSSのみ表示されています。
赤はその要素が持つCSSをすべて表示しており、青はその要素に適用されているCSSのみ表示されています。
どちらを見ても色や文字サイズを知ることが出来るので、お好みで使い分ければ良いと思います。
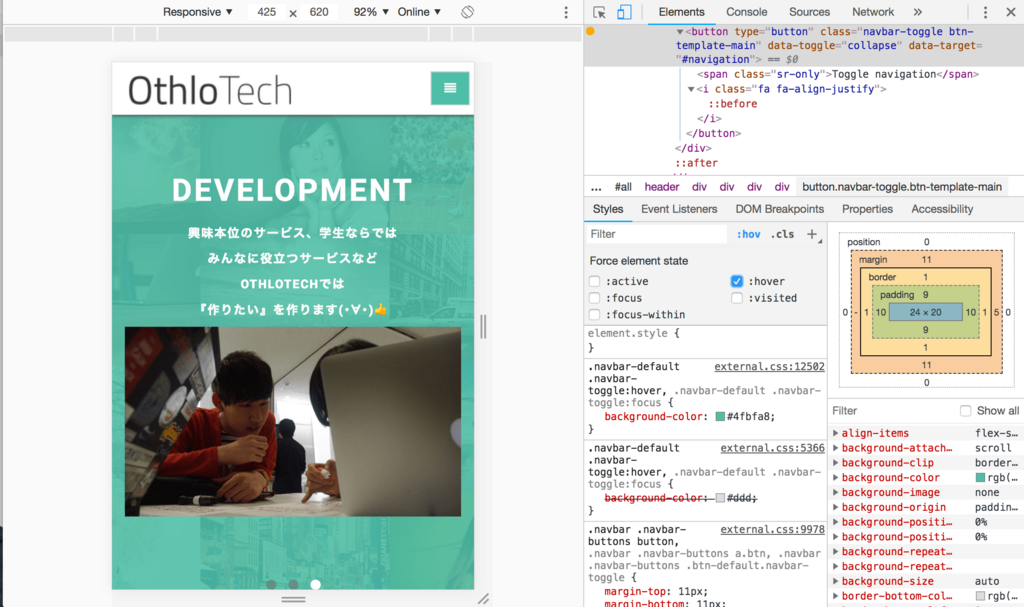
ホバーした時のCSSを知りたい!

ボタン等をホバーした時の見た目が見たい・CSSを知りたい時は、検証ツール中央くらいにある:hoverを押して、「:hover」にチェックを入れましょう。
もちろん、これはホバーした時だけではなくボタンを押したときや要素にフォーカスした時の見た目を見ることも出来ます。
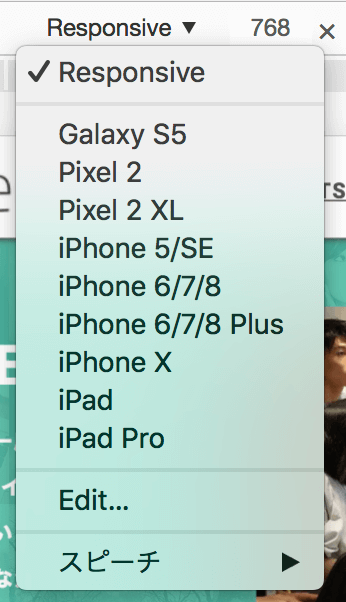
いろんなデバイスからの見た目を確認したい!
 上の青くなっている部分をクリックすると、スマホやタブレット・ラップトップなどの様々なサイズでWebページを確認することができます。
上の青くなっている部分をクリックすると、スマホやタブレット・ラップトップなどの様々なサイズでWebページを確認することができます。

また、実際のデバイスのサイズで確認したい時は「Responsive ▼」からいろんなデバイスを選択することで確認することができます。
まとめ
いかがでしたか?Chromeの検証機能はとても便利で、今回紹介した機能以外にも出来ることがたくさんあるので、ぜひいろんな人に使ってもらいたいです。
では、良いハックライフを!